Existing Website Extension
Client: Internship On Demand
Internship On Demand also known as “IOD” is a professional site designed to bring together young motivated professional students with companies to build long lasting connections in hopes of transition them from internship to trusted employee.
Opportunity
Founded in 2020, IOD is still developing the future state of its services and platforms. IOD main goal is to build out an extension platform for hiring managers that will give them the ability to:
The ability to easily and efficiently browse IOD’s candidate pool.
The ability to comment on candidates’ profiles.
The ability to organize potential candidates.
The ability to give candidates private, company-specific work without competitors seeing it
Methods & Processess
Group
Competitive Analysis
Stakeholder Interview
Developer Interview: Tech Estimation
Kano Analysis
Individual
Feature Concepts Cards
Journey Maps
Low Fidelity Sketched Wire Frames
High Fidelity Prototype
Recommendation Report & Annotations
UX Designer
UX Researcher
Timeline: 1 Week
UX Team: Rylie Lonetti, Amanda Snyder, Michael Roth and Barbara Guttman.
Role
Figma
FigJam
Zoom
Google Docs
Keynote
Program & Tools
Competitive Analysis
My UX Design team and I worked together to create a Competitive Analysis to identify other features that Hiring Managers interact with to gain an understanding of what already exists and works well. Companies anaylized: LinkedIn, Handshake, RippleMatch, SquarePeg and Indeed.
Stakeholder Interview
My UX Design team and I conducted an interview with the CEO of IOD. To gain a deeper understanding of the goals of the company and areas of opportunities.
Journey Map
I created a journey map of the current state of IOD site. The map is a reflection of how a typical hiring manager would interact with IOD process of finding a potential candidate to become an intern for their company.
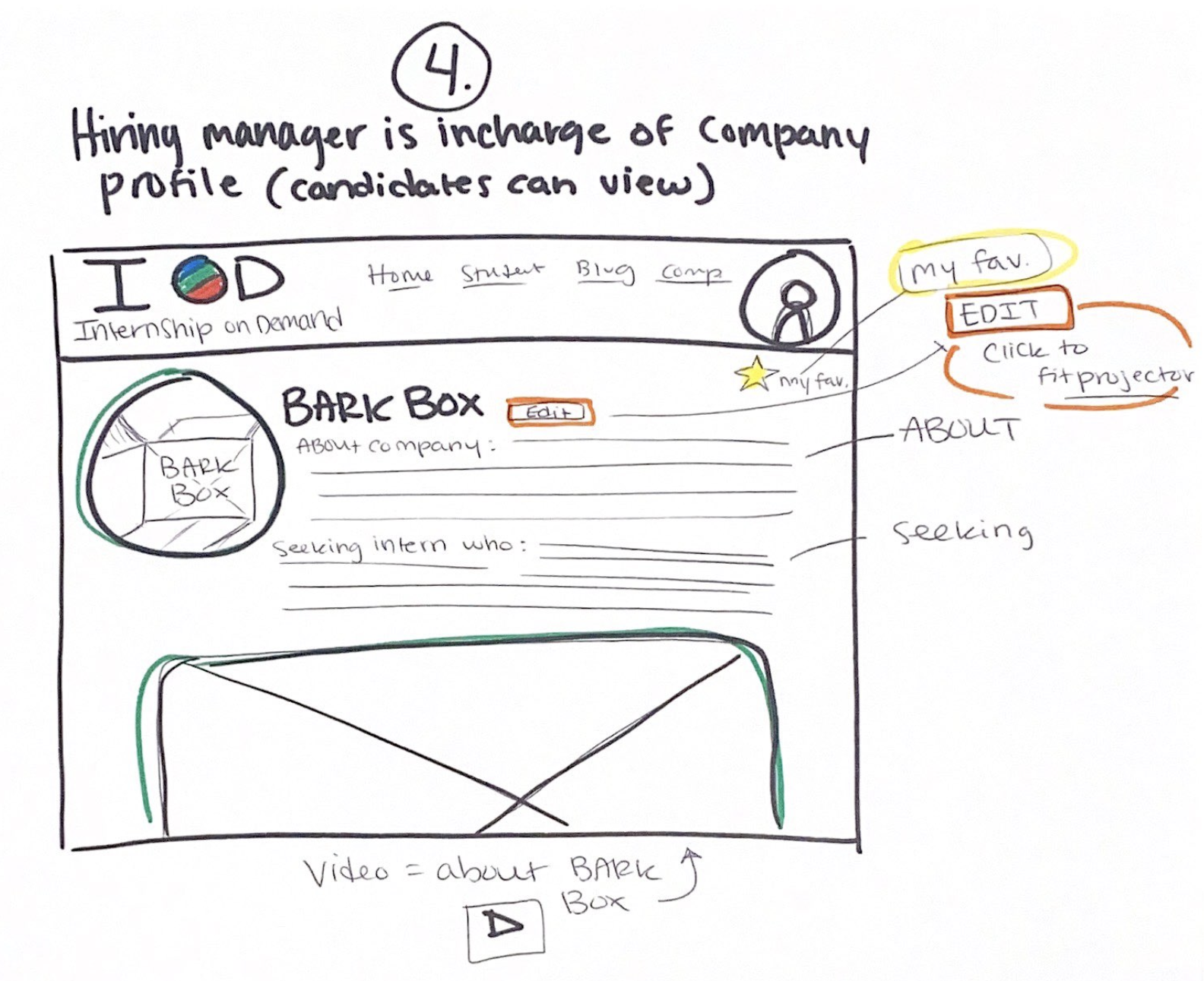
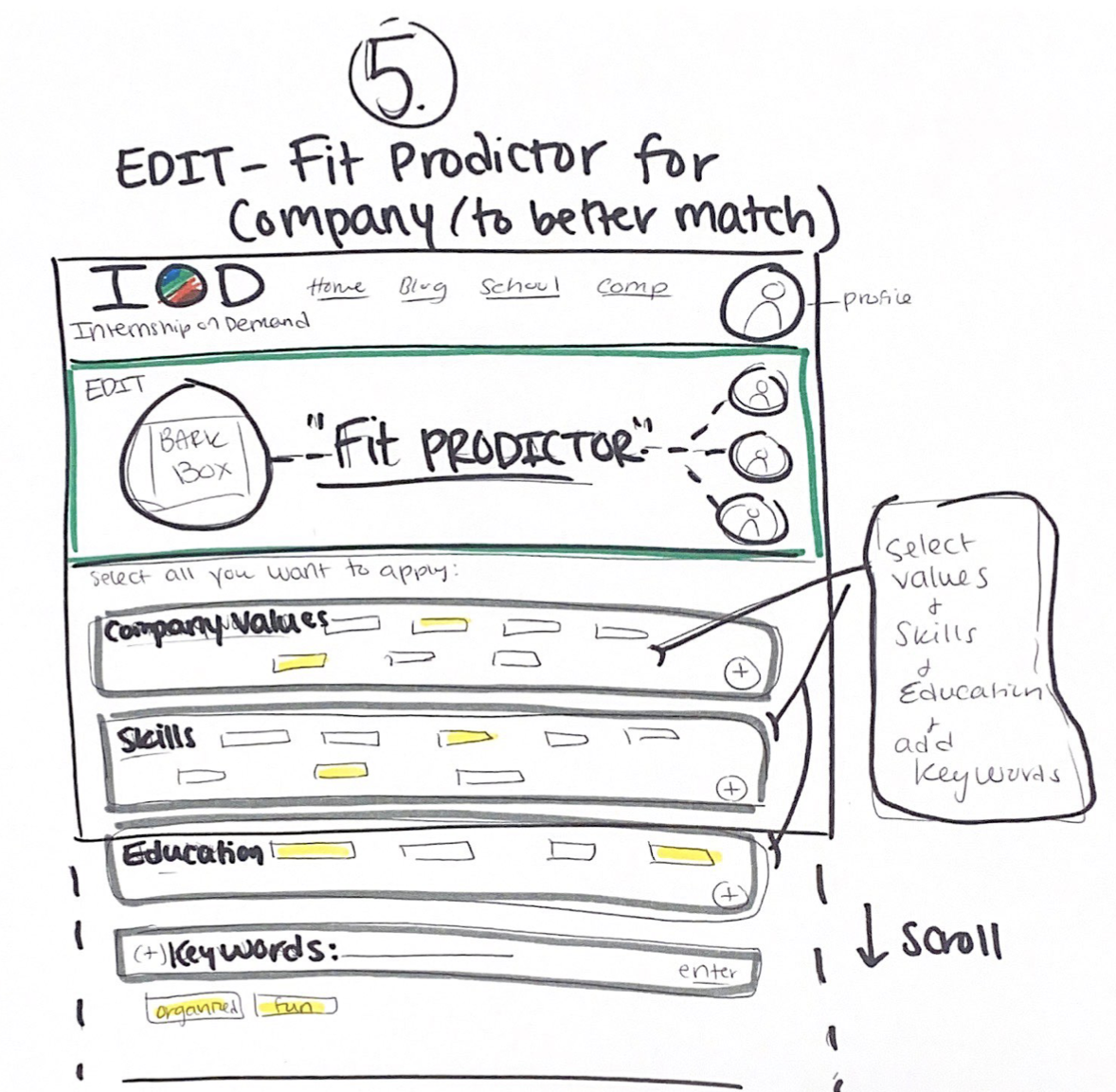
Low Fidelity Sketches of Potential Features
Feature Concepts
My team and I cultivated a number of sketches showing different features IOD could potential use and be beneficial. We placed these sketches in cards and they became what is know as Feature Concept Cards. The purpose of method is to narrow down what’s most important and scope out how long the developer would need to complete each card. The developer allowed us a 40 hour budget to add these new features we propose.
Kano Analysis
After narrowing down the feature concept cards, we ran a Kano Analysis to determine which of our proposed features would be considered “must-haves” and which would be “anti-features,”
My Recommended Features
Creating a Home Dashboard for Hiring Managers: The goal is to have the Hiring Managers have individual accounts but can access the company page as a team to create conversations, see new potential candidates and get notifications. These three interactions are done by creating widgets on the dashboard page for easy and quick reference.
Developer scope time to build = 30/35 hours.
Creating a Search and Filter Page to Scan Candidates. The goal is to have a place designed for Hiring Managers to search and filter potential candidates with their companies values in mind. Filters include: Location, GPA, School, Keywords, and Experience.
Developer scope time to build = 3/5 hours.
Annotations & Recommendations Report
Click below to check out the annotated wireframes of the Dashboard and Search/Filter feature.